


✔️本記事の対象者
- お問い合わせフォームをかんたんに設置したい方
✔️本記事の執筆者
【新作:No80】
マインド太郎 |成功者Mind×Blog
こんばんは!マインド太郎です。
ブログでお問い合わせを作る方法を知りたいですか?本記事では誰でもかんたんにわかりやすくお問い合わせフォームを作る方法を画像つきで解説しています、ぜひご覧ください😬😬😬
🔽記事はこちら🔽
目次
- Contact Form 7:使い方
- Contact Form 7:インストール方法
- Contact Form 7:お問合せフォーム作成方法
- Contact Form 7:メニューに表示する方法
- Contact Form 7:まとめ
1.Contact Form 7:使い方
WordPressのプラグイン「Contact Form 7」を使えばかんたんに「お問合せフォーム」を設置することができます。
Webページに直接テキストを入力してサイト管理者へメールを送信できる入力欄のことです。
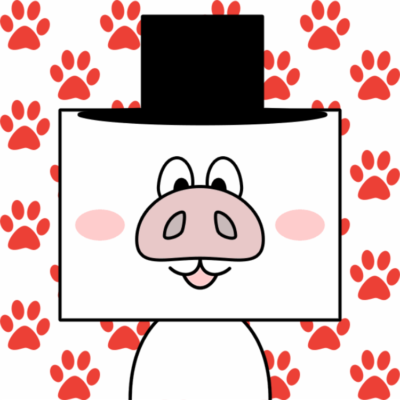
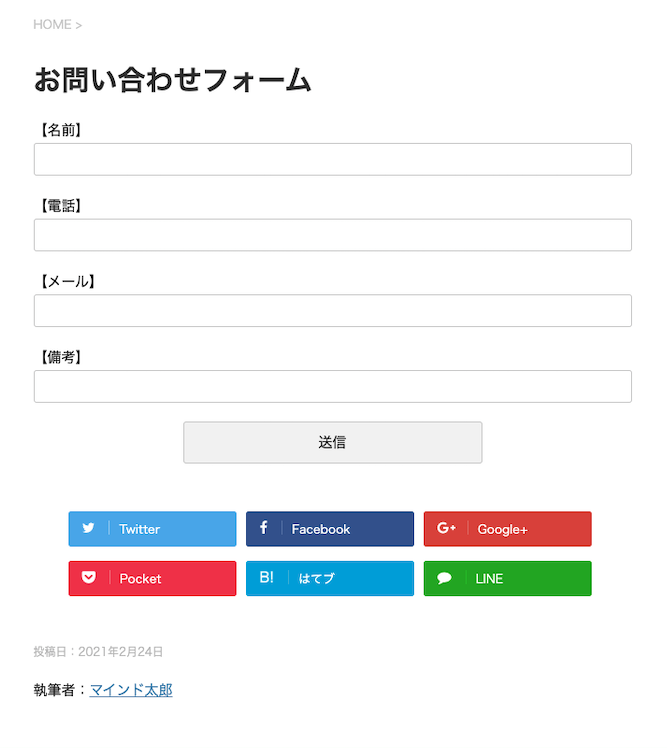
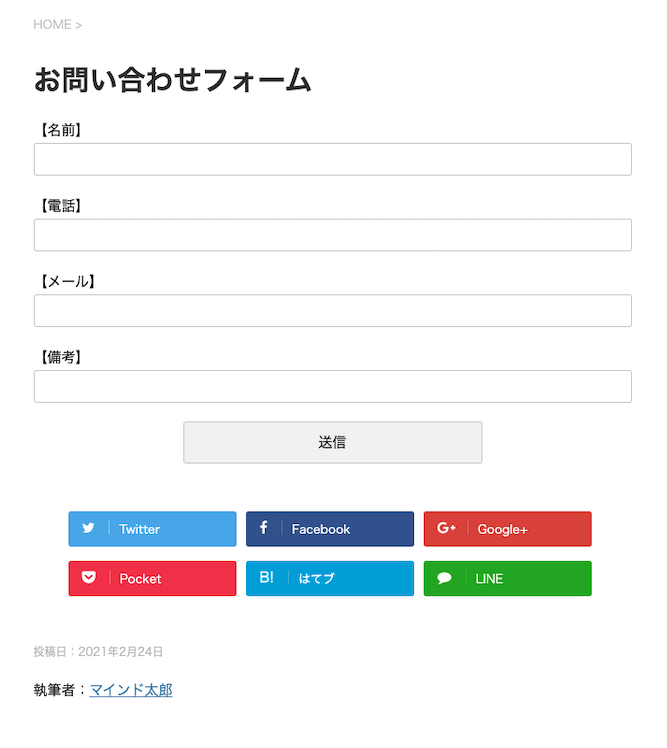
完成図のイメージは以下のようになります。

2.Contact Form 7:インストール方法
ではインストール方法について解説していきます。

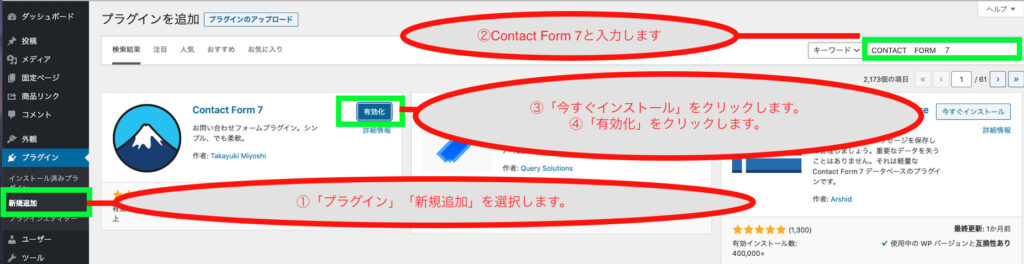
①WordPressの左サイドバー「プラグイン」「新規追加」を選択します。
②右上のキーワードに「contact Form 7」と入力します。
③富士山マークのプラグインが表示されたら「今すぐインストール」をクリックします。
④インストールが完了したら「有効化」をクリックします。

3.Contact Form 7:お問合せフォーム作成方法
次にお問い合わせフォームの作成方法について解説します。

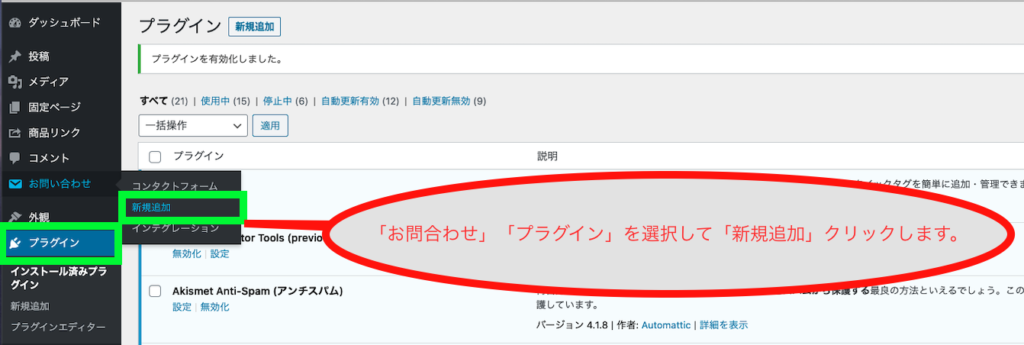
WordPressの左サイドバー「プラグイン」「新規追加」を選択して「新規追加」をクリックします。

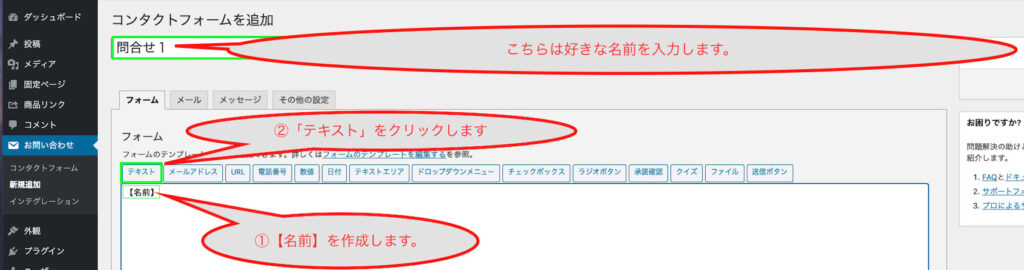
コンタクトフォームを追加に「問合せ1」とタイトルを入力します。
注意:「フォーム」タブではデフォルト(あらかじめ設定されている標準の状態)で、「氏名」・「メールアドレス」・「題名」・「メッセージ本文」・「送信」ボタンになっていますが、デフォルトを削除してわかりやすいように最初
から作っていきます。
①【名前】と入力をします。
②「テキスト」タブをクリックします。

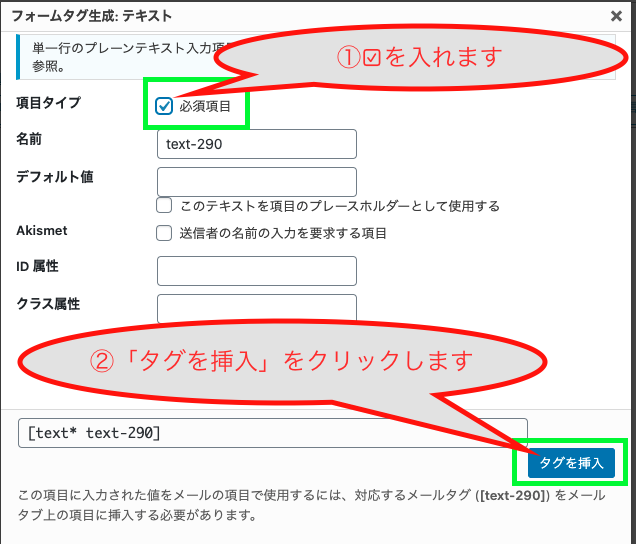
①フォームタグ生成画面の「必須項目」に✔️を入れます。
②「タグを挿入」をクリックします。

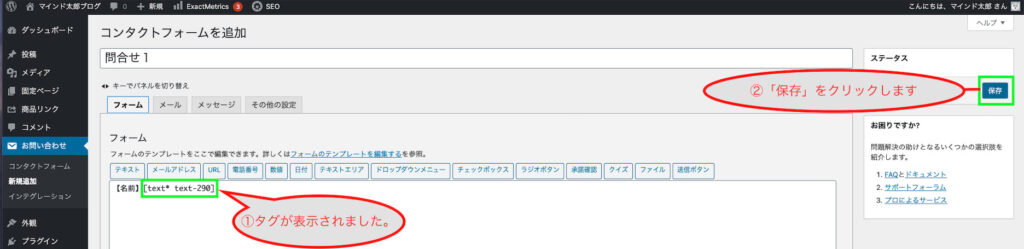
①【名前】の横にタグが表示されてればOKです。
②右上の「保存」をクリックします。

「メール」タブを選択します。
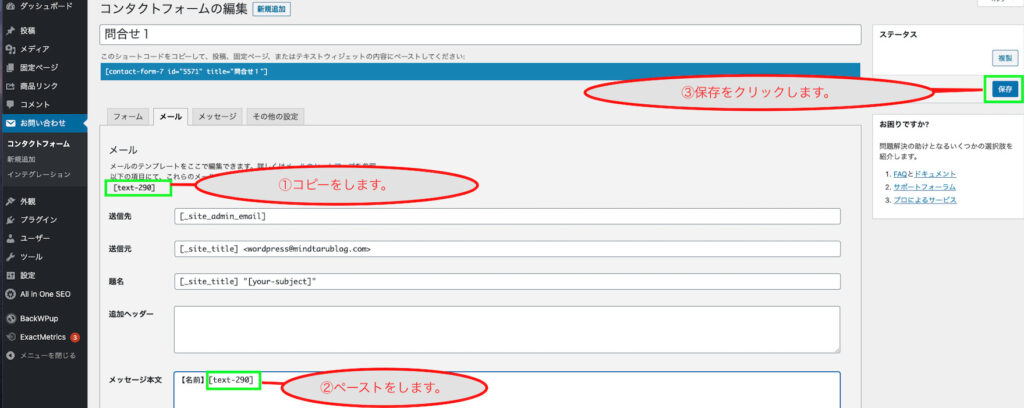
①タグが表示されますのでコピーをします。
②メッセージの本文欄の【お名前】の右横にタグをペーストします。
③「保存」をクリックします。

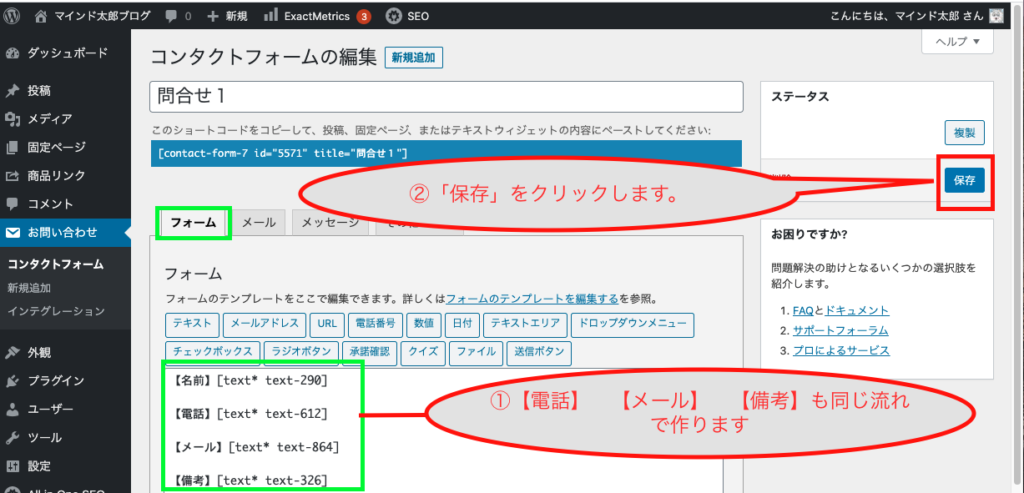
【名前】と同じやり方で【電話】・【メール】・【備考】も1つずつ作成します。
①例えば【電話】と入力をします。
②「テキスト」をクリックします。
③フォームタグ生成画面の「必須項目」に✔️を入れます。
④「タグを挿入」をクリックします。
⑤【名前】の横にタグが表示されてればOKです。
⑥右上の「保存」をクリックします。
⑦【名前】【電話】【メール】【備考】を同じやり方で4つ全て作成できましたら「保存」をクリックします。

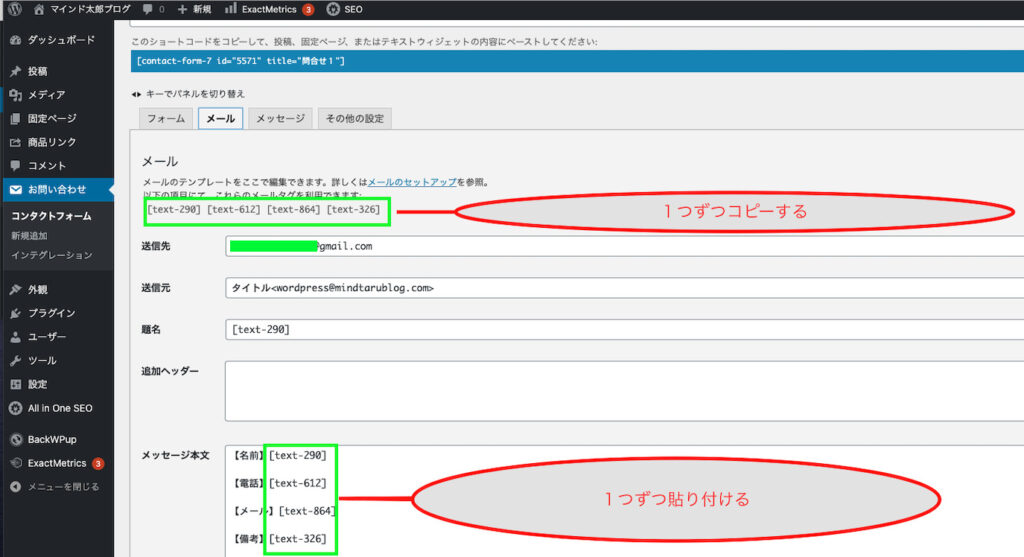
「メール」タブを選択します。
こちらも【名前】と同じやり方で【電話】・【メール】・【備考】も1つずつ作成します。
①タグが表示されますのでコピーをします。
②メッセージの本文欄の【電話】・【メール】・【備考】の右横にタグをペーストします。
③【名前】【電話】【メール】【備考】を同じやり方で4つ全て作成できましたら「保存」をクリックします。

次に送信ボタンを作成します。
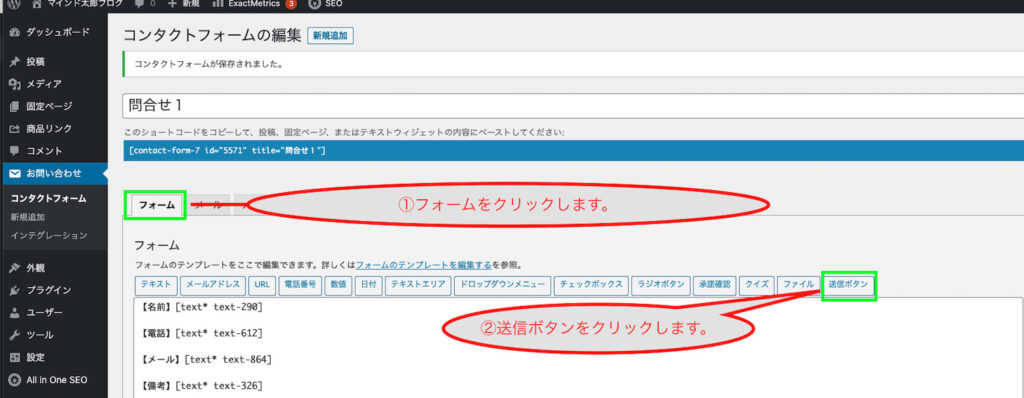
①フォームをクリックします。
②送信ボタンをクリックします。

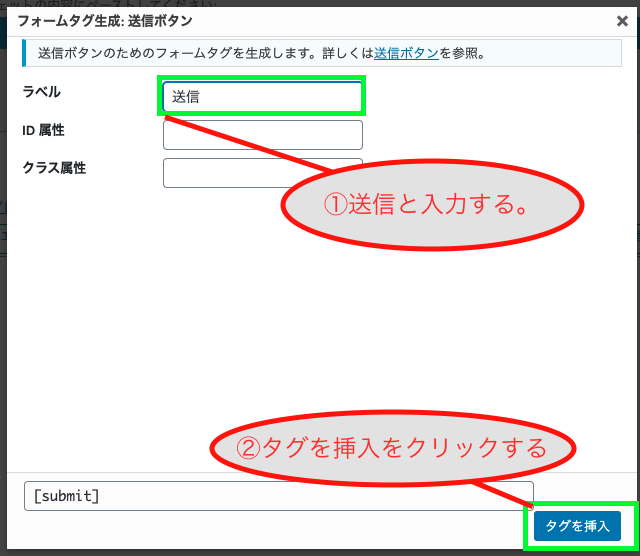
①フォームタグ生成画面のラベルに「送信」と入力します。
②「タグを挿入する」をクリックします。

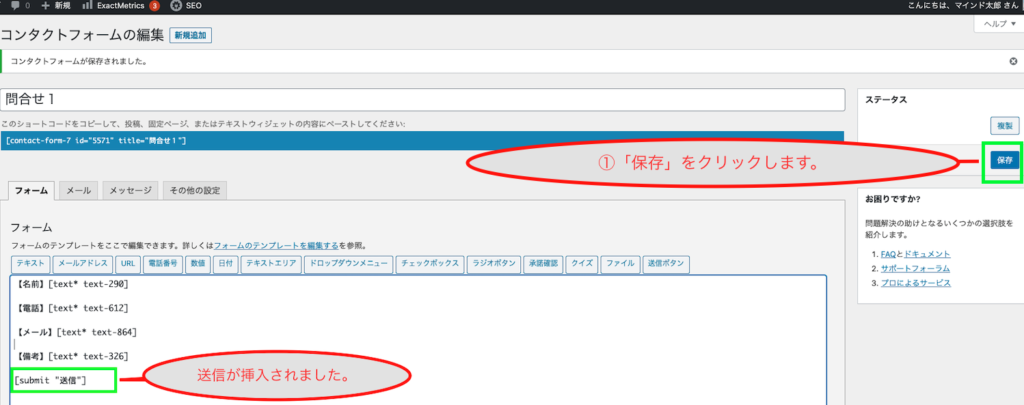
送信のタグが表示されればOKです
①「保存」をクリックします。

「メール」タブを選択します。
読者からお問い合わせがあった場合にこちらに登録したメールアドレスに送信がされます。
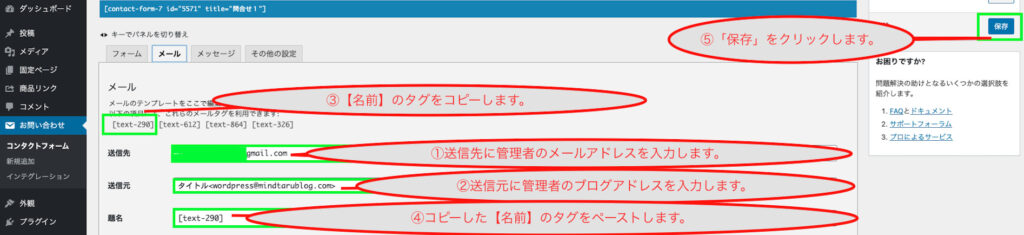
①送信先に管理者のメールアドレスを入力します。
②送信元に管理者のブログURLを入力します。
③【名前】のタグをコピーします。
④コピーした【名前】のタグをペーストします。
⑤「保存」をクリックします。

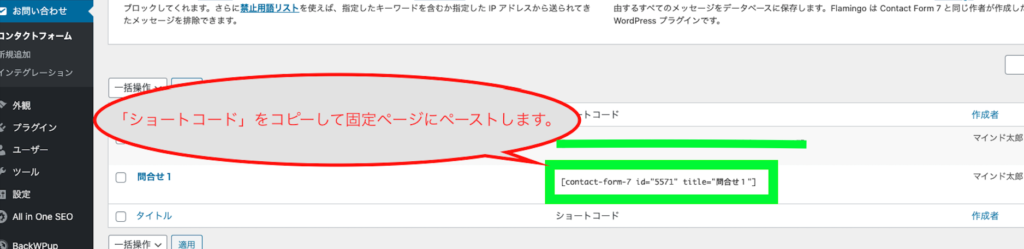
お問い合わせフォームをWordPressのコンテンツ内に埋め込むための「ショートコード」が表示されます。
「ショートコード」を「固定ページ」にコピーすればお問い合わせページが表示されます。

【名前】【電話】【メール】【備考】欄と【送信ボタン】が完成です!


4.Contact Form 7:メニューに表示する方法

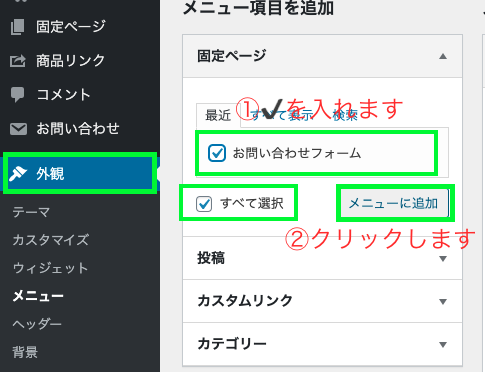
①外観の「お問い合わせフォーム」と「すべて選択」にチェックします。
②「メニューに追加」をクリックします。

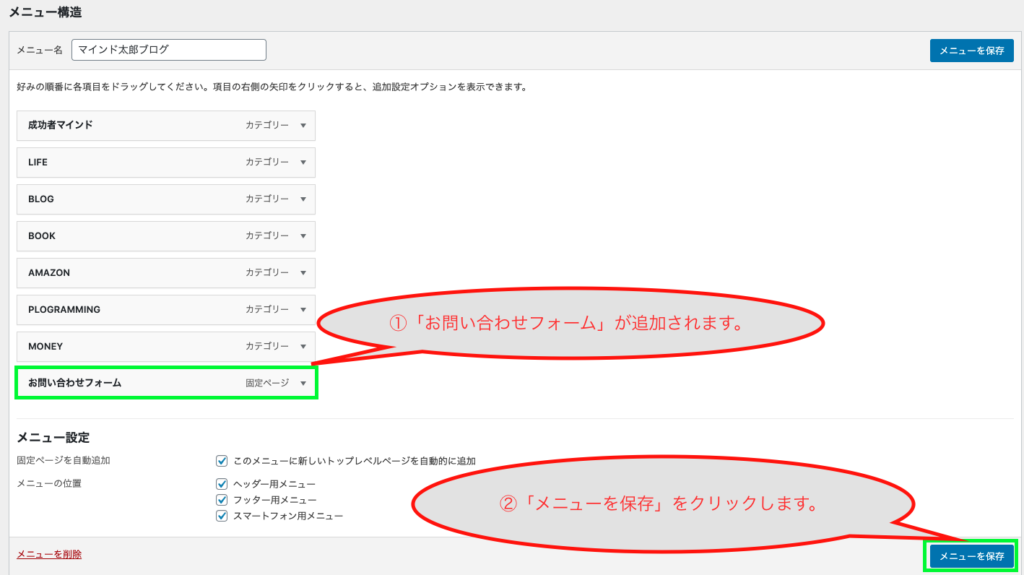
①メニューに「お問い合わせフォーム」が追加されます。
②「メニューを保存」をクリックします。

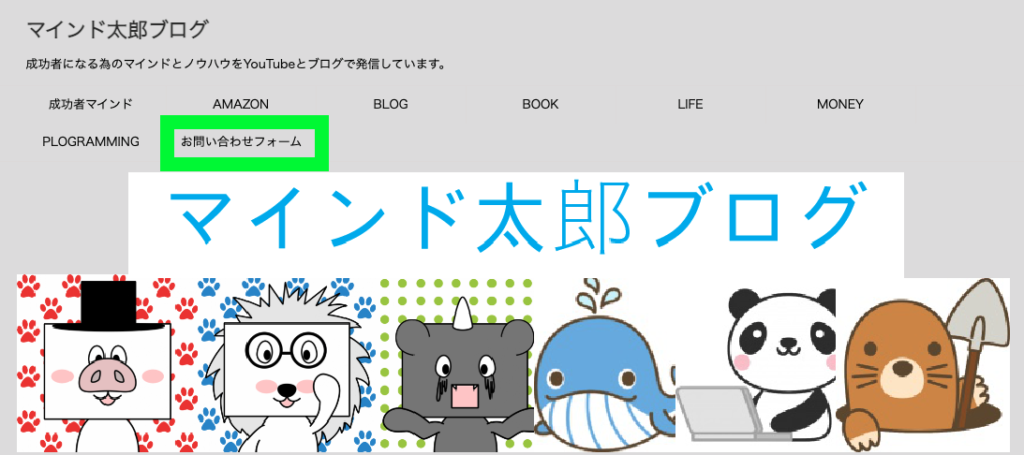
グローバルメニューに「お問い合わせメニュー」が表示されればOKです!
5.Contact Form 7:まとめ
今回はWordPressのプラグイン「Contact Form 7」で「お問い合わせフォーム」を設置する方法を画像つきで解説していきました。
「お問い合わせフォーム」を作るとGoogleからの評価も上がりますのでまだの方はぜひ設定してみてください。
おわり🙇♂️
✅ 関連記事
| ブログのはじめ方5ステップ |
| アフィリエイトのはじめ方手順3つ |
| Googleキーワードプランナーのはじめ方 |













